- Home
- Blog
- Web Design Use the 80-20 Rule to Increase Your Website’s Effectiveness
Use the 80-20 Rule to Increase Your Website’s Effectiveness
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Want to increase your website’s conversion rate? Want more subscribers, opt-ins, members, customers? How about doing less work while you’re at it?
Want to increase your website’s conversion rate? Want more subscribers, opt-ins, members, customers? How about doing less work while you’re at it?
Too good to be true? Nope. It’s possible if you apply the 80-20 rule: focus on the 20% that will bring you 80% of the results. By doing an 80-20 optimization of your website — whittling your pages down to the 20% of things that produces 80% of the results — you’ll not only have a simpler site that’ll convert better, but you’ll have less work in developing and managing it since there’ll be fewer elements to think about.
Okay, so the above claim about less work was only partly true — you’ll have to do a bit more work upfront, but the benefit is less work and more rewards afterwards.
80-20 Whut?
The 80-20 rule is another term for the Pareto principle. While dropping the term “Pareto principle” will make you sound smart and hip to your friends — not to mention increasing your conversion factor with the opposite sex — we’ll go with the simple and self-explanatory “80-20 rule.” So what the heck is this 80-20 rule?
It means that 80% of all outcomes come from 20% of the causes.  Business management thinker Joseph M. Juran suggested the principle and named it after the Italian economist Vilfredo Pareto who observed in 1906 that 80% of the land in Italy was owned by 20% of the population.
Business management thinker Joseph M. Juran suggested the principle and named it after the Italian economist Vilfredo Pareto who observed in 1906 that 80% of the land in Italy was owned by 20% of the population.
Juran developed the principle after observing that 20% of the pea pods in his garden contained 80% of the peas. The 80-20 rule is also a common rule of thumb in business, i.e. 80% of your sales come from 20% of your clients.
The 80-20 Rule Can be Applied to Your Website
The 80-20 rule applies to anything. Personal tasks, business, software, whatever. The 80-20 rule can even be applied your website.
Hey, websites — that’s the topic of this article. What a coincidence! Applied in designing and running a website, we can interpret the 80-20 rule to say that 20% of things on your site would give you 80% of your desired results.
What this means is that you should focus on that 20% and really perfect it, instead of spreading yourself thin. Ruthlessly get rid of the other 80% of things as they’re non-essential details that only give you 20% of the results (the return of investment for that other 80% is low). Some examples:
- Sidebar widgets that aren’t being used
- Social media buttons (how many users do you think click on the Digg button on the article out of the thousands that visit it?)
- A list of the latest blog posts on the sidebar (users can go to the front page, it’s redundant)
- Main menu links that aren’t being viewed much such as FAQ and Help pages (move them somewhere else)
After taking things out, perfect and focus on what’s left.
Why Care About 80-20?
Yeah, yeah, so the 80-20 rule is all fine and dandy, you might say. “But what’s in it for me?” you might ask.
“Why should I care about 80-20-ing my website? What are the benefits?” All valid questions. First, here’s how it benefits your website visitors:
- Your visitors experience a lean, mean and simple site
- Less distraction and clicking away from the main goal or call-to-action
- Faster page response times
- The stuff that’s left will be higher quality because you can concentrate on them and perfect them
And, even better, here’s how it benefits you:
- Higher conversion rate: more subscribers, opt-ins, members, customers
- A higher percentage will go to your primary call-to-action
- Less work to do and more time to do it since you’re only doing that 20% which actually matters
- Easier design and management work — less elements to deal with
5 Steps to 80-20 Your Website
- Figure out what’s your main goal and/or call-to-action (the 20%).
- Round up all the rest of the things and elements on your site that don’t pertain to your main goal/call-to-action (the 80%).
- Toss out the unneeded elements from your site; easier said than done, but it’s a critical step.
- Determine if your changes are effective; use split testing.
- Tweak and perfect your site’s design and interface so that the remaining 20% are prominent and emphasized.
Think 80-20 Is Bullshitake? Here’s Proof It Works
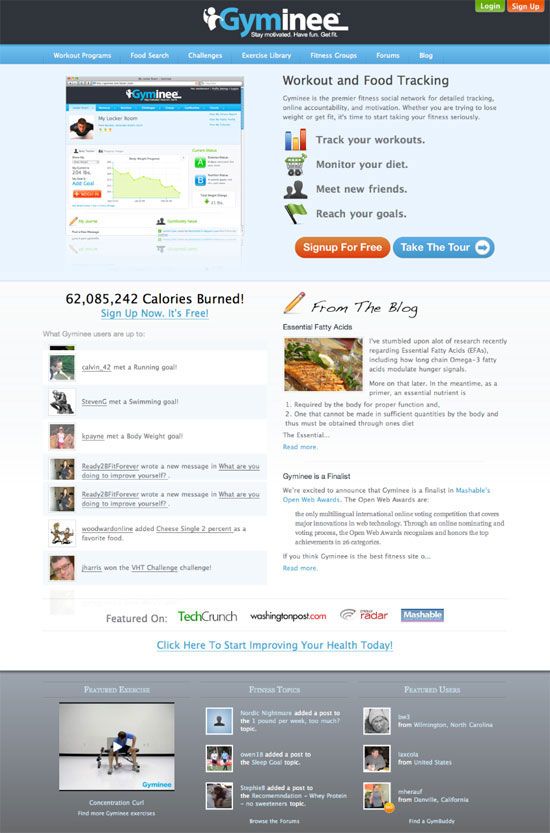
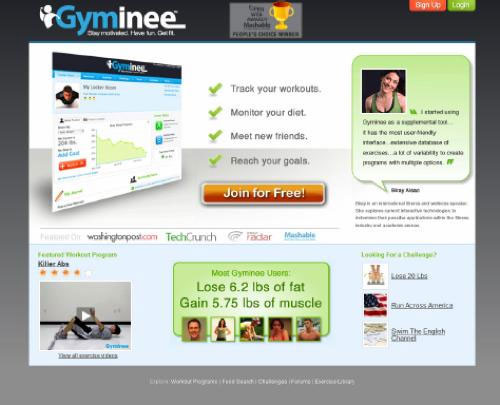
80-20 rule proponent and analytics wizard Tim Ferriss has a website optimization case study of how an 80-20-optimized website received a 20%+ higher conversion rate.  The homepage originally looked like this.
The homepage originally looked like this.  Not bad, right? Nice, simple design.
Not bad, right? Nice, simple design.
But can you tell why it wasn’t optimized? Go ahead, look. I’ll wait.
Back? Okay, so there’s actually a bunch of unnecessary elements on that homepage that didn’t fit with the main objective of the page; the 80%. The things that don’t relate to the main call-to-action, which converts visitors by getting them to register:
- A number tracker of how many calories burned
- User activity list
- Latest blog posts
- A bunch of junk in the footer
- Menu navigation at the top
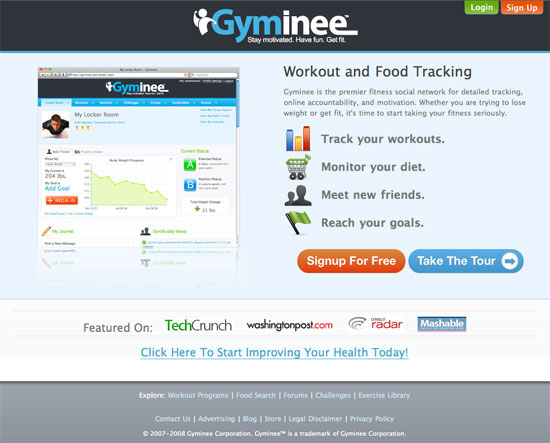
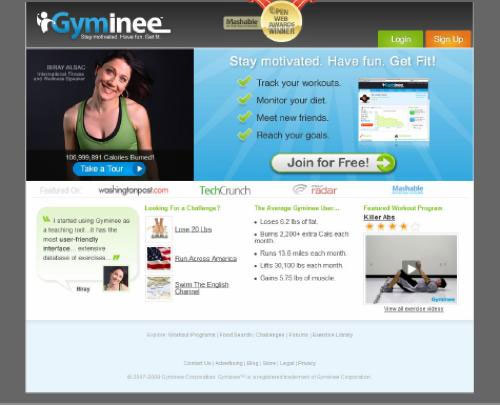
So the website was 80-20-optimized by trimming the unimportant 80% of the elements from the homepage. The simplified homepage now looks like this.  What a huge improvement.
What a huge improvement.
80% of the items were removed, leaving only the 20% of items that function to increase the conversion rate:
- The value statement and description
- The call-to-action button
- Media credibility indicators
So how did they know that the conversion rate increased? Two separate tests were done, split testing the simplified home page against the original (50% of visitors were sent to one design, 50% to the other). In the first test, there was a 21.1% increase in the conversion rate.
In the second test, a 19.8% increase. So, there was a 20% increase in the conversion rate just from 80-20-ing their website. As you’ve seen, pretty simple stuff was done — no heavy overhaul needed.
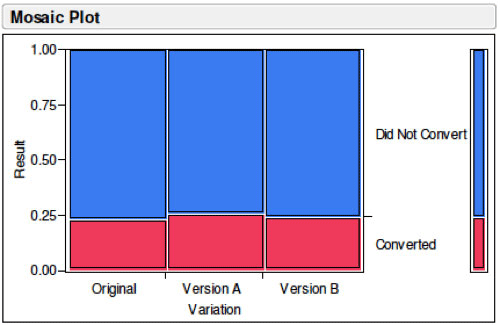
But they didn’t stop there — they freakin’ 80-20’ed even more. It’s how it should be done. They came up with 2 more variations of a new design that was even simpler.
Variation B  Variation C
Variation C  And sure enough, both were an improvement over the new simplified design, with variation B being the clear winner. Why? There are 2 big changes:
And sure enough, both were an improvement over the new simplified design, with variation B being the clear winner. Why? There are 2 big changes:
- Value statement was made even more clear
- Much more noteworthy: one signup button instead of both the signup and tour button (so now instead of 2 options, a visitor has only one option)
By using the 80-20 rule to simplify their homepage, these folks optimized their site and increased the conversion rate. So yeah. The 80-20 rule.
It really works in improving a website’s effectiveness.
80-20 Your Website to Increase Conversions
If you want to increase your website’s conversion rate — and set yourself up to do less work while you’re at it — then you absolutely need to 80-20 your website. You’ve now hopefully seen that the 80-20 rule applied to your website isn’t bullshitake but something that’ll actually help you.
Look at what 20% of things on your site would give you 80% of your desired results: more subscribers, opt-ins, members, customers. Then only have those elements on your site, while getting rid of the rest of the 80% of elements. By using the 80-20 rule to optimize your website, you’ll be well on your way to increasing your site’s effectiveness.
Now go out there and destroy that unnecessary 80% from your website, soldier.
Related Content
- Creating a Timeless User Experience
- Reductionism in Web Design
- Five Reasons Why You Shouldn’t Expand Your Design Business
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





