- Home
- Blog
- Web Design 5 Good Habits That Will Make You a Better Coder
5 Good Habits That Will Make You a Better Coder
-
 12 min. read
12 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 We all want to grow in the things we do, and in the field of web development, one of the main areas that we spend a lot of time on is our code. This could include HTML, CSS, JavaScript, PHP, Python, ActionScript or any other language that you may choose to use for building websites. In this article, I’ll share some practical steps that you can take to expand your skill set and become a better coder.
We all want to grow in the things we do, and in the field of web development, one of the main areas that we spend a lot of time on is our code. This could include HTML, CSS, JavaScript, PHP, Python, ActionScript or any other language that you may choose to use for building websites. In this article, I’ll share some practical steps that you can take to expand your skill set and become a better coder.
I would like to propose five different habits that you can adapt in order to help yourself become more excellent at what you do.
1. Focus on One Type of Language at a Time
If you are designing and developing for the web, there are often numerous different languages that you will need to familiarize yourself with, and it can be tempting to try to learn them all at once, especially considering how interconnected they all are. I suppose that, to some degree, this is inevitable. But if you really want to improve quickly, I recommend focusing on one particular area of expertise.
Do you want to get better at using CSS? Put your focus on that. Try using a single HMTL document and creating various layouts using nothing but styles.
The CSS Zen Garden is a great example of how incredibly different your web page can become for the same markup. You can also focus your efforts by finding a list of elements and working through them. For instance, if you are comfortable with CSS2, but want to improve your understanding of what is possible with CSS3, you could study CSS3 properties and start working through them one by one.
You can read the current CSS3 specifications. You can experiment with each module to see what it can (and cannot) do on what browsers. You could use a similar approach to scripting languages like JavaScript and PHP, though trying to work through all of their functions methodically might be a little tedious.
Another option would be to work through a number of tutorials specifically on these languages, preferably in the specific area that you work in the most. Do you need to become better at WordPress development? There is a ton of tutorials about that.
Want to learn more about server-side image manipulation? There are tutorials for that too. Find them, bookmark them, and work through them — just don’t do it while you are also going through tutorials about CSS, HTML5, or any other web language so that you’re not spreading yourself too thinly.
Pick one and stick to it until you master it, then move on to the next.
2. Write Your Logic through Comments
When it comes to coding, there are many tenets and ideas I stand by. One of this is that code is 95% logic. Another is that logic doesn’t change when translated from human language into a programming language. What this means is that if you can write it in code, you can write it in a spoken language like English or French.
For example, suppose that I wanted to write a function that would either lock or unlock something based on the time of day (for what reason, I’m not sure). Instead of just jumping into coding the function, I could step back and write the logic in plain English as comments.
Example
// FUNCTION: Lock On Time // This function will accept two time values, indicating the range through // which it should return an unlocked status. // Create a new data object // Using the data object, get the current time // IF the current time falls within the range passed to the function // Return false – meaning that we are currently unlocked // ELSE // Return true – meaning that we are currently locked. // ENDIF // END FUNCTION
Here, we have the complete logic structure for our function, which is almost analogous to a blueprint in building a house. From here, I can then start adding in the actual code, allowing the comments to guide the process.
Obviously, this is a very simplistic example, but I do use this technique on a regular basis when I need to build a function that is notably more complex. This way, I can think through the full logic and try to iron out the wrinkles before I actually get into writing the code. I’ve found this to be an incredibly valuable habit that tends to result in fewer bugs.
As a bonus, since I will rarely actually delete the comments, writing the logic through comments also means that my code will already be documented, making it easier for others to follow my logic if they ever have to work on it, or even just for myself, if I have to come back to it several months or years down the road!
3. Study Templates, Plugins, and Open Source Code
The web is an incredibly accessible and open place, especially in the design a development communities. This disposition of the web can be a valuable resource for anyone wanting to become a better coder. For example, if you’re really just getting started with HTML, you could download any of the innumerable free templates that exist out there on the internet, or study your favorite site’s markup.
Because these templates are typically just plain HTML (and CSS, and maybe JavaScript), they’re able to work locally, giving you the opportunity to open up the source and start digging around. Play around with tags and structure to understand them better. Move things around.
See what happens when you modify a style rule. Of course, I would highly recommend coupling this experimentation with reading some solid resources about standards and best practices. After all, you don’t want to find yourself getting into bad coding habits.
This technique is probably even more useful for programmatic coding like JavaScript or PHP, which are quite a bit more complex than HTML or CSS in terms of scope and logic. For instance, a content management system like WordPress is built almost entirely upon a foundation of various PHP scripts that all work together to establish the core functionalities. The publishing platform also supports a vast and powerful architecture for extending that core functionality, allowing you to download and install plugins that do all sorts of cool (and sometimes entirely mundane) things.
The benefit of all this is that WordPress and its plugins are entirely open source, meaning that you have complete access to all the code. So, go ahead and take advantage of this fact by digging into the plugins and poking around the code. Again, this is a great opportunity to try things and experiment.
One last word of advice on this habit: Never take the techniques or structures that you find in other people’s code as definitive (or “gospel”) — be sure that you’re also trying to understand what’s going on and not just mimicking someone else’s code. Always ask why things are the way they are. Always try to consider the code as it relates to the accepted processes and standards for that particular language.
Again, this will help keep you from slipping into some bad habits.
4. Read Books
While there is a ton of awesome information on various blogs out here on the web (like right here on Six Revisions), there is still nothing quite like reading a good book on a subject. Blogs are great for articles and tutorials on specific subjects and can work wonders for quick tips, but in my view, nothing beats a good book for helping to build a strong foundational understanding of a larger subject. This has never been made clearer to me than when I finally grew tired of the table-based layouts that I had been creating in the late 90s and into the early 21st century.
At that time, I finally realized that it was time for me to switch over to best practices (divs). However, up to that point, I only had moderate success trying to teach myself how to use proper markup. I didn’t fully understand CSS selector syntax, which is such a huge part of grokking div-based layouts.
As such, I really didn’t get pseudo-classes either (such as :hover), and the whole concept of specificity and inheritance meant nothing to me. The same was true of positioning and floats. Now, I could probably have learned the language slowly, piecing together bits of information from various blogs (of which there were far fewer at the time, I might add) to form a more comprehensive picture of CSS as a whole.
That would have taken a lot of time and I had jobs to do, and so I was looking for a more expedient solution. So, I went out and bought Stylin’ With CSS by Charles Wyke-Smith. It was a revelation.
In just a few short chapters, I had the basic concepts of CSS down. All those things that I didn’t even know existed were made known to me in a well-paced and organized fashion, with each chapter building on the one before. In about a day’s worth of reading, I gained the same amount of knowledge that would have taken me weeks and months to pull out of a wide assortment of articles and blog entries.
 Of course, I’ve learned a lot more since then, but this single book was really the foundation of my CSS knowledge, and I still keep it on my shelf as a reference (it has a really handy appendix). If you need to dig into a new technology from scratch, a good book is one of the best ways of going about it!
Of course, I’ve learned a lot more since then, but this single book was really the foundation of my CSS knowledge, and I still keep it on my shelf as a reference (it has a really handy appendix). If you need to dig into a new technology from scratch, a good book is one of the best ways of going about it!
5. Experiment
The last thing that I would suggest you should get in the habit of is to just have fun. Sit down, experiment and see what you can come up with on your own. Currently, this is a popular trend with CSS3, as different coders try to push the technology and techniques in order to discover what it is truly capable of. Here are just a few examples of such experiments.
CSS3 Transforms & @font-face Experiment
 This is a really cool experiment that creates a poster-like typographical design using the @font-face CSS property, along with some shadows and the amazing rotate transform, which, when fully supported by all browsers, will open all kinds of amazing new possibilities in web design.
This is a really cool experiment that creates a poster-like typographical design using the @font-face CSS property, along with some shadows and the amazing rotate transform, which, when fully supported by all browsers, will open all kinds of amazing new possibilities in web design.
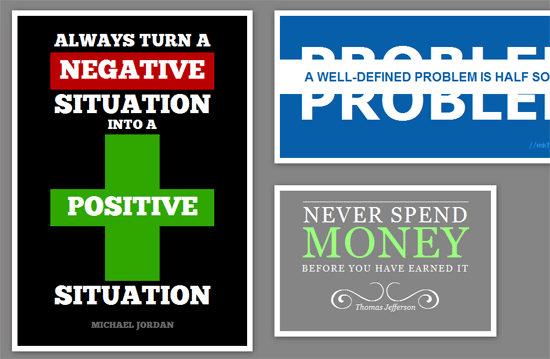
CSS Posters
 In this article over at Design Informer, Jad Limcaco experiments on creating a number of different poster designs using nothing but CSS.
In this article over at Design Informer, Jad Limcaco experiments on creating a number of different poster designs using nothing but CSS.
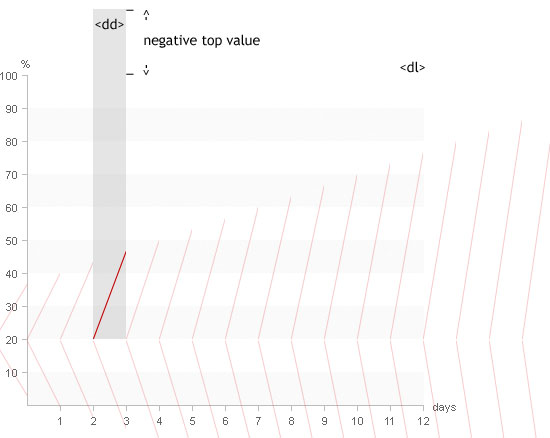
Pure CSS Line Graph
 There are tons of different tutorials out there that demonstrate how to create bar graphs using CSS.
There are tons of different tutorials out there that demonstrate how to create bar graphs using CSS.
This one uses a different approach to visualizing data by using an actual line graph. Depending on your point of view, you might not think it’s “pure” CSS since it makes use of a giant sprite, but it’s still pretty darned cool.
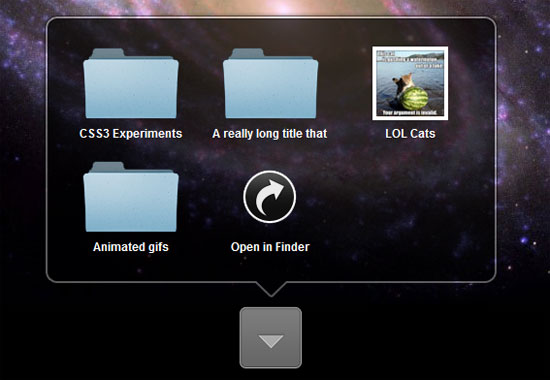
CSS3 Leopard-style Stacks
 This article illustrates an excellent attempt at trying to recreate a non-web effect using CSS by visually emulating one behavior from the Mac operating system.
This article illustrates an excellent attempt at trying to recreate a non-web effect using CSS by visually emulating one behavior from the Mac operating system.
It’s pretty well done too, so check it out to be inspired.
Pure CSS Twitter Fail Whale
 Not all CSS experiments are entirely practical, of course, and this one is probably the least practical of all as it actually recreates the well-known Twitter fail whale illustration using nothing but CSS. Is it time-consuming?
Not all CSS experiments are entirely practical, of course, and this one is probably the least practical of all as it actually recreates the well-known Twitter fail whale illustration using nothing but CSS. Is it time-consuming?
Yes. Is it practical? No.
But it’s certainly fun and is a proof of concept of how powerful CSS is. All of these experiments do compelling things with CSS. Some have more real-world applications than others, but I’m sure that all of their creators actually took something away from their exploration of CSS; perhaps a better understanding of the particular CSS properties they were working with or a few techniques that they will be able to apply to actual site designs.
What kind of coding experiment can you undertake? It can be a fun and effective way to learn.
Some Parting Words
So there you have it: five different habits to take on to improve your coding expertise.
Not all of these will be relevant to everyone, but I hope that you will be able to find at least one habit that appeals to you. Remember that this place called the internet is always growing and evolving. Being a great coder means a lifetime of learning and growing.
I hope you enjoy your journey. What are other good habits to get into as a coder?
Related Content
- Why Designers Should Learn How to Code
- 10 Puzzle Websites to Sharpen Your Programming Skills
- Collaboration Tips for Designers Working with Developers
About the Author
 Matt Ward is a digital artist who lances freely under the moniker of Echo Enduring Media, and specializes in graphics design, illustration and writing. Check out his blog to read posts on design. You can follow him on Twitter.
Matt Ward is a digital artist who lances freely under the moniker of Echo Enduring Media, and specializes in graphics design, illustration and writing. Check out his blog to read posts on design. You can follow him on Twitter.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




