- Home
- Blog
- Web Design 14 Brilliant Tools for Evaluating Your Design’s Colors
14 Brilliant Tools for Evaluating Your Design’s Colors
-
 7 min. read
7 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Making sure that you choose the appropriate colors for a design is very important for readability. In addition, ensuring that the colors you select are viewable by persons with vision deficiencies such as color blindness is a good practice to follow when thinking about web accessibility. In this article, you’ll read about excellent free tools for checking to see if the colors you are using are consistent with standard color contrast, brightness, readability, and accessibility best practices.
1. Check My Colours
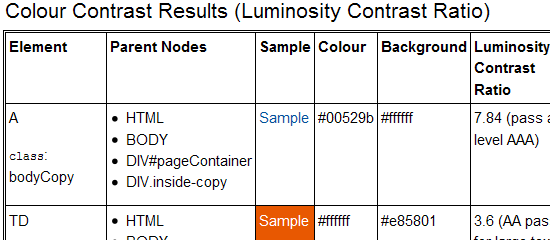
 Check My Colours is a web-based tool for checking your website’s foreground and background colors. It’ll check all stacked web page elements based on W3C’s WCAG recommended luminosity contrast ratio and color brightness. It’s easy to use: just plug in your web page’s URL, press “Check!”, and it outputs a nice tabular report for all elements.
Check My Colours is a web-based tool for checking your website’s foreground and background colors. It’ll check all stacked web page elements based on W3C’s WCAG recommended luminosity contrast ratio and color brightness. It’s easy to use: just plug in your web page’s URL, press “Check!”, and it outputs a nice tabular report for all elements.
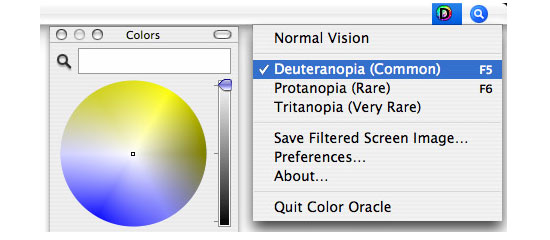
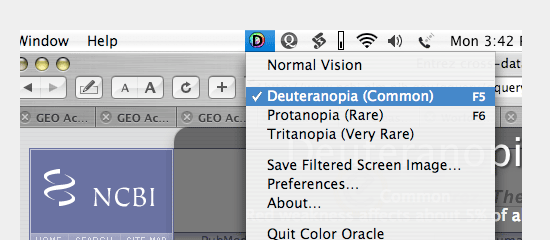
2. Color Oracle
 Color Oracle is a desktop tool available for Mac, Windows, and Linux operating systems: it simulates color vision deficiencies. The creators of the tool also have a Design Tips section on their site that shares a couple of useful whitepapers on color accessibility. Note that Windows and Linux users require Java 6.
Color Oracle is a desktop tool available for Mac, Windows, and Linux operating systems: it simulates color vision deficiencies. The creators of the tool also have a Design Tips section on their site that shares a couple of useful whitepapers on color accessibility. Note that Windows and Linux users require Java 6.
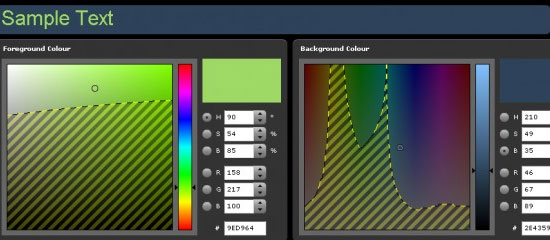
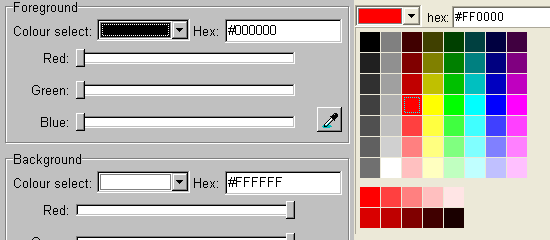
3. Colour Contrast Visualiser
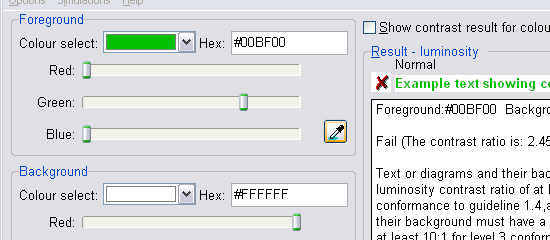
 This tool is an Adobe AIR desktop application for visualizing appropriate color combinations. It’s a wonderful tool for picking your website color palette. If you’re concerned about web accessibility, it’d be a good idea to have this tool around during the design phase of your projects.
This tool is an Adobe AIR desktop application for visualizing appropriate color combinations. It’s a wonderful tool for picking your website color palette. If you’re concerned about web accessibility, it’d be a good idea to have this tool around during the design phase of your projects.
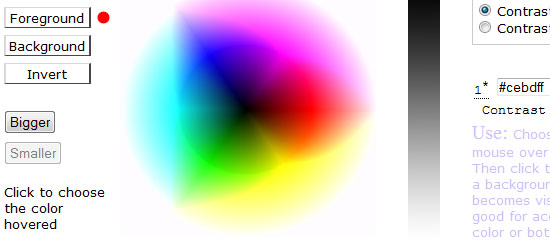
4. Accessibility Color Wheel
 This tool is a convenient way to experiment with various color combinations: it helps you rapidly envisage what color schemes look like. To test and tweak color choices, simply move your mouse around the color wheel and evaluate for readability. At the bottom of the tool’s web page, you’ll see simulations for particular forms of color blindness.
This tool is a convenient way to experiment with various color combinations: it helps you rapidly envisage what color schemes look like. To test and tweak color choices, simply move your mouse around the color wheel and evaluate for readability. At the bottom of the tool’s web page, you’ll see simulations for particular forms of color blindness.
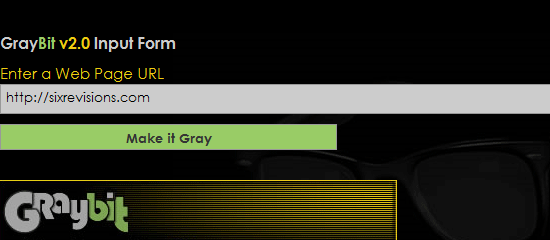
5. GrayBit
 One way to check if a design has sufficient color contrast is by converting it to grayscale and seeing which parts are hard to read. Use GrayBit to convert a web page to grayscale; it will even convert web images on that page. It’s a great tool for visualizing a web design’s color contrast and readability.
One way to check if a design has sufficient color contrast is by converting it to grayscale and seeing which parts are hard to read. Use GrayBit to convert a web page to grayscale; it will even convert web images on that page. It’s a great tool for visualizing a web design’s color contrast and readability.
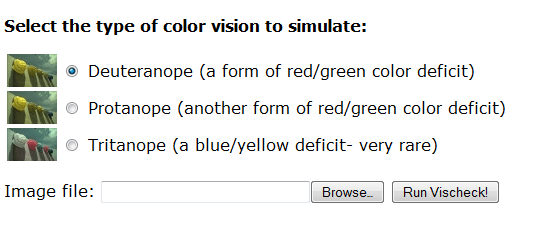
6. Vischeck
 Vischeck simulates what things look like to people who are colorblind. It has several options for usage: you can run it on a web page, upload an image file (like a design mockup), or download a Photoshop plugin for local testing. Vischeck’s example page clearly explains how the tool works with demonstrations to highlight what it evaluates.
Vischeck simulates what things look like to people who are colorblind. It has several options for usage: you can run it on a web page, upload an image file (like a design mockup), or download a Photoshop plugin for local testing. Vischeck’s example page clearly explains how the tool works with demonstrations to highlight what it evaluates.
7. Luminosity Contrast Ratio Analyser
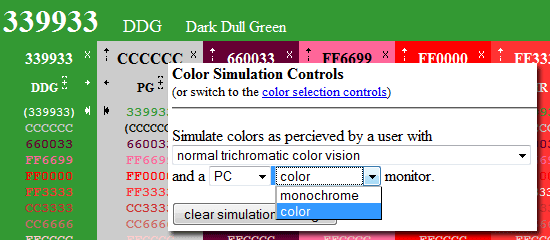
 This desktop-based tool by the Web Accessibility Tools Consortium (WAT-C) is intended for checking color combinations to determine if they provide satisfactory color visibility. This app requires the Windows operating system and it has only been tested on 2000 and XP.
This desktop-based tool by the Web Accessibility Tools Consortium (WAT-C) is intended for checking color combinations to determine if they provide satisfactory color visibility. This app requires the Windows operating system and it has only been tested on 2000 and XP.
8. Sim Daltonism
 Sim Daltonism is a vision deficiency simulator for the Mac OS X. The tool allows you to simulate one of the eight supported color blindness conditions such as Monochromacy and Protanopia (a dichromat condition). Please note that Sim Daltonism requires Mac OS X 10.2.8 (or later versions).
Sim Daltonism is a vision deficiency simulator for the Mac OS X. The tool allows you to simulate one of the eight supported color blindness conditions such as Monochromacy and Protanopia (a dichromat condition). Please note that Sim Daltonism requires Mac OS X 10.2.8 (or later versions).
9. Colour Contrast Analyser
 This Firefox add-on developed by Juicy Studio allows you to conveniently examine colors of text DOM nodes on web pages. It’s a nifty tool to add to your development workflow as you test your work. It’s also great for checking out the color contrast of other websites.
This Firefox add-on developed by Juicy Studio allows you to conveniently examine colors of text DOM nodes on web pages. It’s a nifty tool to add to your development workflow as you test your work. It’s also great for checking out the color contrast of other websites.
10. Color Laboratory
 This uncomplicated web tool allows you to discover color combinations and how they might look like to a person with color blindness. Color Laboratory is very easy to utilize and only requires three basic steps, all of which are outlined in their quick start guide.
This uncomplicated web tool allows you to discover color combinations and how they might look like to a person with color blindness. Color Laboratory is very easy to utilize and only requires three basic steps, all of which are outlined in their quick start guide.
11. AccessColor
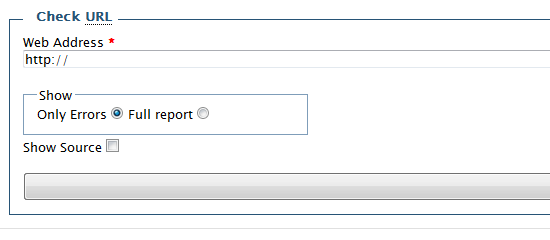
 AccessColor is a web tool that checks the color contrast and color brightness of foreground text to background color. You simply place your web page’s web address into it, select whether you want to see only errors or a full report, press “Check!” and it outputs a nice table of the results.
AccessColor is a web tool that checks the color contrast and color brightness of foreground text to background color. You simply place your web page’s web address into it, select whether you want to see only errors or a full report, press “Check!” and it outputs a nice table of the results.
12. Colour Contrast Analyser
 This desktop application (for Windows XP and Vista) is designed for examining your foreground and background color combos for color contrast and brightness. There’s a user guide on the site to help you get started with it quickly, as well as downloads available in several languages.
This desktop application (for Windows XP and Vista) is designed for examining your foreground and background color combos for color contrast and brightness. There’s a user guide on the site to help you get started with it quickly, as well as downloads available in several languages.
13. Color contrast verification tool
 Hewlett-Packard has a simple web tool on their site for evaluating the color contrast characteristics of two colors. You use the RGB value of your colors as inputs, and it outputs the brightness and color difference of your values are, as well as whether the combination is conformant with W3C/WCAG recommendations.
Hewlett-Packard has a simple web tool on their site for evaluating the color contrast characteristics of two colors. You use the RGB value of your colors as inputs, and it outputs the brightness and color difference of your values are, as well as whether the combination is conformant with W3C/WCAG recommendations.
14. Luminosity Colour Contrast Ratio Analyser
 Juicy Studio has a nifty web tool for analyzing background and foreground color contrast ratio. All you need to do is key in your background and foreground color values in hexadecimal units (for example, a white background is #ffffff) and it will subsequently tell you whether the combination passes WCAG 2.0 contrast recommendations.
Juicy Studio has a nifty web tool for analyzing background and foreground color contrast ratio. All you need to do is key in your background and foreground color values in hexadecimal units (for example, a white background is #ffffff) and it will subsequently tell you whether the combination passes WCAG 2.0 contrast recommendations.
What’s your favorite color-checking tool?
Is your preferred tool not shown above? If not, don’t forget to share it with us in the comments and tell us what your experiences are with it.
And if you use any of the tools above, we’d also love to learn about your experiences with it!
Related content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




