- Home
- Blog
- Web Design Why Sketch is Ideal for Web Designers
Why Sketch is Ideal for Web Designers
-
 7 min. read
7 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
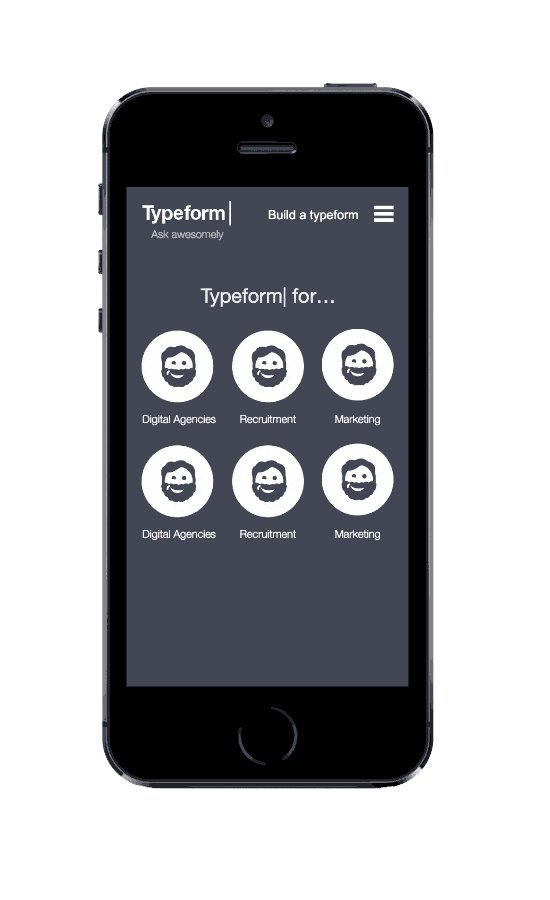
At our startup, Typeform, we have just shifted our entire web/UI design process from Photoshop and Fireworks over to Sketch. Based on our collective first-hand experiences, we’d like to discuss some of the web design software’s features that help us get our design work done more efficiently.
It gets CSS
At our company, we mainly use visual design software for web/UI design. This means that we almost always need to be able to convert a static design prototype to HTML and CSS.
With Sketch, we’ve found this process to be incredibly easy. The developers of Sketch created the app with CSS in mind. Everything you can do in the app can be reproduced using current CSS specifications.
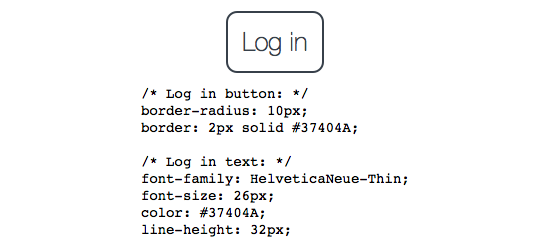
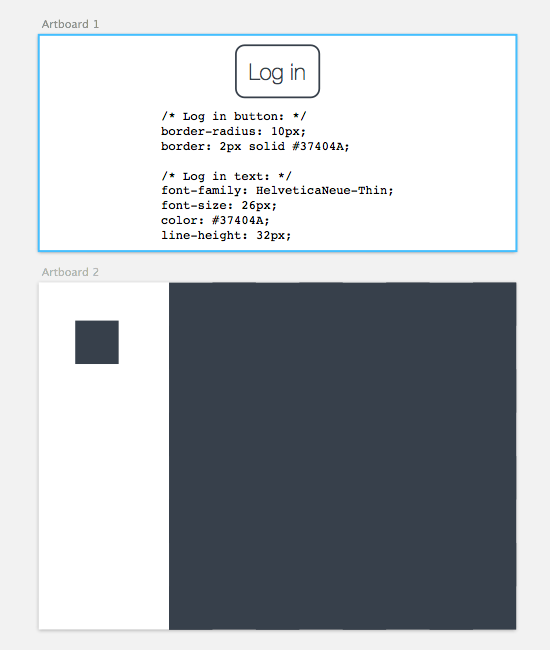
In Sketch, there’s no crazy, undoable visual effect that will make front-end developers hate you, just the ones you can actually write using CSS. Also, obtaining the style rules for a specific element, such as a login button for example, is as easy as right-clicking on it and selecting “Copy CSS Attributes”. 
Vector graphics
Everything you create in Sketch is a vector element. Because of this, you can scale them without worrying about pixelation. This is particularly handy when exporting assets for @2x displays, such as Apple’s Retina screens, as well as when you’re working with SVG.
The fact that this digital design tool is vector-based is also very helpful for responsive design.
Accurate font rendering for the Web
It’s annoying when you design an awesome interface in Photoshop, port it over to CSS/HTML, and then discover that the fonts look completely different compared to how PS showed it to you. Typography is key to the user experience, and therefore a correct representation in your web design tool is important in the design process. One thing we’ve found with Sketch is that font-rendering is very close to how it would be on a web/mobile browser, meaning that we quickly know off-the-bat how everything will look together without having to cobble together a high-fidelity prototype.
iOS design testing
When designing our new site, we knew that it needed to look great on mobile.
We’ve all done the standard tricks for testing designs in different viewport sizes such as manually resizing the browser window or using a Chrome extension to resize the viewport to match an iPhone or Nexus. But Sketch has something special for these responsive-design-testing occasions: A companion app called Sketch Mirror. Sketch Mirror runs on iOS devices, and mirrors exactly what you see on the canvas on your Mac to all the nearby devices that have the app open.
It’s great for testing your design on a series of devices all at the same time. (It would be even better if there was an Android version of Sketch Mirror.) 
Symbols
If you use a design element repetitively, then making it a symbol is more efficient and improves consistency across a project.  A symbol links all the instances of a design element together.
A symbol links all the instances of a design element together.
If you change one instance of the symbol, all instances you have made can be updated to reflect the change. This feature ultimately means no more searching through all your design files and layers for that “Share” button you want to tweak. Symbols are very similar to Smart Objects in Photoshop, and this is no coincidence.
The Symbols feature was originally created as a plugin for the app to bring Smart-Object-like features to Sketch. With the launch of Sketch 3.0, Symbols was brought into the core app.
Artboards and Pages
We used to have dozens of files littering our shared folders every time we were designing a new screen or component. Since we’ve moved to Sketch, we can keep everything related to the same design or feature in the same file.
You can split Sketch’s infinite canvas up into smaller artboards, each with a unique size. We’ve found this useful when designing for a range of differently-sized devices, like when we need to know how our website will look on a 1080p display and an iPhone.  Besides artboards, you can also add pages to a Sketch file.
Besides artboards, you can also add pages to a Sketch file.
We used this feature to split out each screen design for our new site onto a new page, keeping everything neatly organized.
Grid and Smart Guides
How could we ever live without Sketch’s Grids and Smart Guides? First, let’s talk about grids. We all know we should use them to help us line up our design elements and get consistent spacing, but they can be such a pain to set up in our previous software.
In Sketch, however, it’s a trivial affair to set up your custom grid lines. Customizing your grid settings is easy, just go to the “View” menu. Now you have no excuse not to use grids.
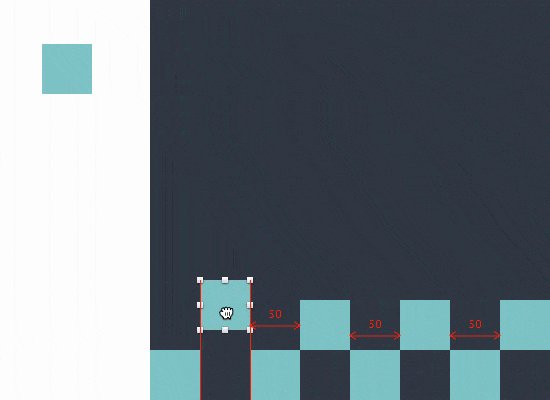
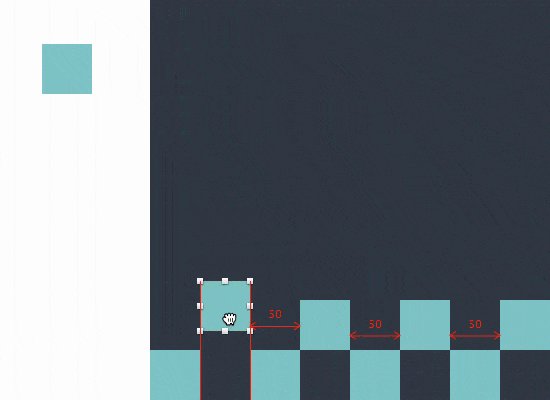
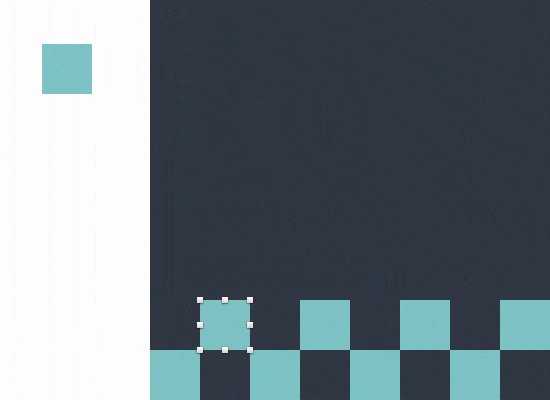
And Smart Guides? They make aligning objects effortless. If you’ve ever used Keynote, you’ll be familiar with them.
They tell you when an object lines up with another, and your object will snap to them as it moves.  It’s worth noting that a recent update has enhanced the Smart Guide functionality in Photoshop as well.
It’s worth noting that a recent update has enhanced the Smart Guide functionality in Photoshop as well.
Small file size
For people used to the multi-gigabyte file sizes we’d seen with Photoshop, it was definitely a surprise when we found most of our designs coming in at under 100MB. The amount of money we’ll save in file storage alone makes it worth switching!
Passionate community
The people involved around Sketch are just brilliant; they always come out with something new that enhances the app, or teach you something you didn’t know.
Like Photoshop, there are some great plugins and tools that have been created by the Sketch community. One we use is Dynamic button plug-in for Sketch.app that’s useful when you need to make lots of UI buttons; as you edit the text of a button, other properties automatically adjust to keep a consistent border around the text, rounded corners, etc. Check out this list of open source Sketch plugins to get an idea of what community-developed plugins are currently available.
The community is also passionate about sharing knowledge about Sketch. There are tons of video tutorials and guides on how to get more out of Sketch, which was valuable when we made the switch.
Downside to Sketch
One drawback for a great deal of digital designers is the fact that Sketch is an Apple-centric app: It only works on Mac OS X (and Sketch Mirror only works on iOS). Our design team primarily uses Mac OS, so for us this wasn’t an issue.
But for many, this will be the ultimate deal breaker.
Do you use Sketch?
If you’re already using Sketch, or thinking of switching over, please share your experiences and thoughts in the comments.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




