- Home
- Blog
- Web Design 14 jQuery Plugins for Working with Images
14 jQuery Plugins for Working with Images
-
 4 min. read
4 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
JavaScript frameworks have become very popular in the recent years by making the creation of dynamic effects much easier. Lightweight, used in the WordPress and Drupal core, jQuery is now one of the most used JavaScript libraries around. The following list of jQuery plugins will help you to improve the usability of your website or web applications by enhancing the display of your images.
1. s3 Slider
 s3 Slider Demonstration page. A simple way to add smooth image slideshows and showcases on your website.
s3 Slider Demonstration page. A simple way to add smooth image slideshows and showcases on your website.
2. jQuery Image Strip
 jQuery Image Strip Demonstration page. Nice little image viewer that uses fancy visual effects. This can be of great use for displaying various views of a product in an e-commerce website.
jQuery Image Strip Demonstration page. Nice little image viewer that uses fancy visual effects. This can be of great use for displaying various views of a product in an e-commerce website.
3. jQuery Thumbs
 Easy thumbnails creation with jQuery, jQuery Thumb dynamically wraps images and/or link images with a div.
Easy thumbnails creation with jQuery, jQuery Thumb dynamically wraps images and/or link images with a div.
4. jCrop
 jCrop Demonstration page. Quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine.
jCrop Demonstration page. Quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine.
5. Image preview
 Image preview Demonstration page. Create image previews with this accessible and easy to implement script.
Image preview Demonstration page. Create image previews with this accessible and easy to implement script.
6. EOGallery
 Web animated slideshow gallery made with jQuery.
Web animated slideshow gallery made with jQuery.
7. jCarousel Lite
 jCarousel Lite Demonstration page. Carousel script with jQuery. Navigate images or HTML in a carousel-style widget, lightweight and flexible, customizable to fit most needs.
jCarousel Lite Demonstration page. Carousel script with jQuery. Navigate images or HTML in a carousel-style widget, lightweight and flexible, customizable to fit most needs.
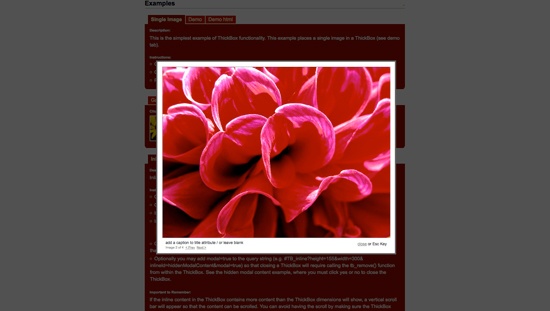
8. Thickbox
 Thickbox Demonstration page. Webpage UI dialog widget using the jQuery library, it shows any type of content in a modal box.
Thickbox Demonstration page. Webpage UI dialog widget using the jQuery library, it shows any type of content in a modal box.
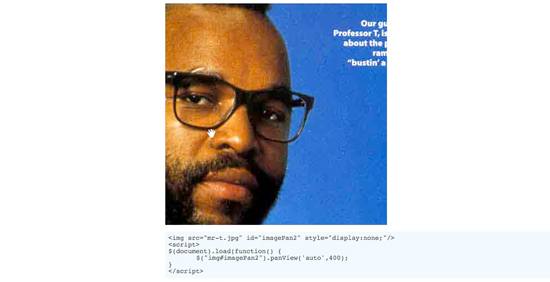
9. PanView
 To let your visitors view details of a big image. Great for letting them have a better view of an artwork, map or panorama. PanView creates a fixed size div in which the user can move the bigger image.
To let your visitors view details of a big image. Great for letting them have a better view of an artwork, map or panorama. PanView creates a fixed size div in which the user can move the bigger image.
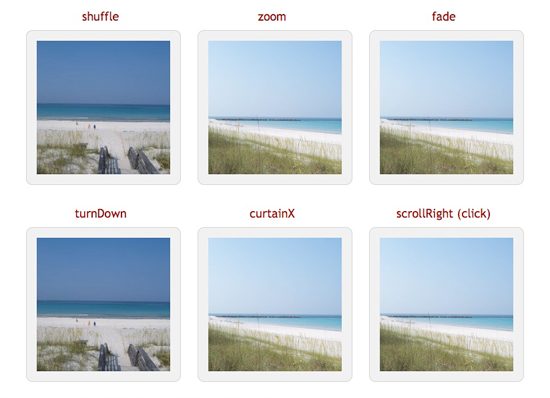
10. jQuery Cycle plugin
 The jQuery Cycle Plugin is a lightweight slideshow plugin that supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects.
The jQuery Cycle Plugin is a lightweight slideshow plugin that supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects.
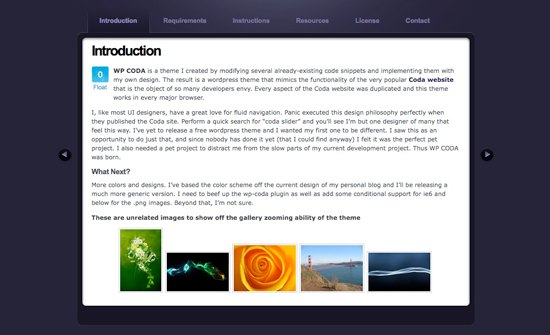
11. Coda Slider
 A jQuery script that emulates the effect used on the gorgeous Coda website.
A jQuery script that emulates the effect used on the gorgeous Coda website.
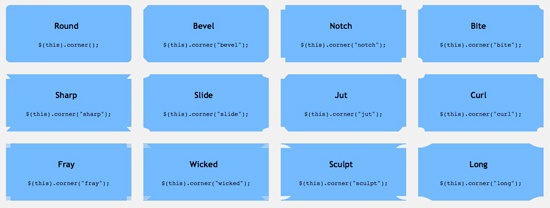
12. Rounded Corners
 Easy rounded corners creation. Tons of effects are available for fixed or fluid divs.
Easy rounded corners creation. Tons of effects are available for fixed or fluid divs.
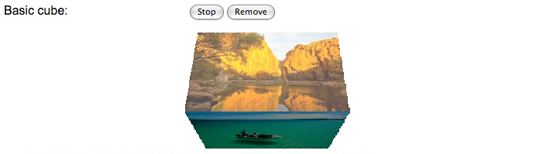
13. ImageCube
 Cool effect to rotate your image as if they were the faces of a cube.
Cool effect to rotate your image as if they were the faces of a cube.
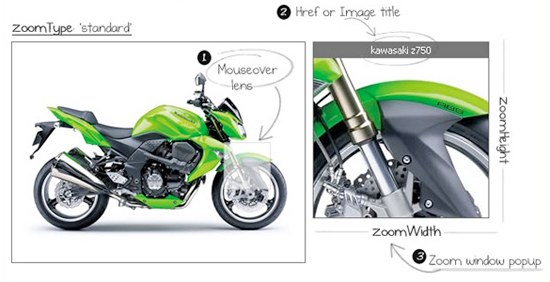
14. jQZoom
 jQZoom Demonstration page. Javascript image magnifier to give a better view of your images.
jQZoom Demonstration page. Javascript image magnifier to give a better view of your images.
Got more jQuery plugins for images?
Do you use (or know of) any more jQuery plugins for working with images? Talk about it in the comments!
Related content
- How to Auto Caption Images Using MooTools
- 16 Free JavaScript Solutions for Displaying Your Images
- 10 Promising JavaScript Frameworks
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





