- Home
- Blog
- Web Design 30 Exceptional CSS Navigation Techniques
30 Exceptional CSS Navigation Techniques
-
 10 min. read
10 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
We’ve seen innovative ways in which designers and developers have used CSS to innovate upon its shortcomings. The design of a site is just as important as SEO for your client’s business, so these tips should help you with your web design. Here, you’ll find some of the best ways to use CSS for your website navigation.
You’ll find a variety of techniques that truly showcase the capabilities of CSS. In this article, you will find a collection of excellent navigation techniques that use the CSS to provide users with an impressive interface for their web design. These techniques are great for a broad range of industries.
Whether your client is a realtor or a car dealership, these techniques should help improve their web design.
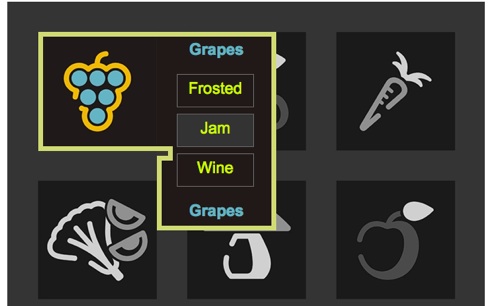
1. The Menu menu
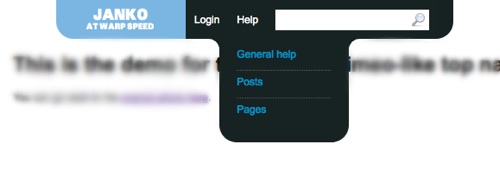
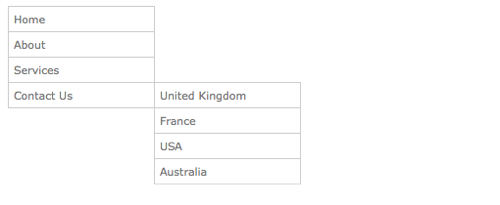
 This another great CSS menu Stu Nicholls that’s unique – hovering over a menu item reveals a submenu. If you want get started with this menu just simple view the source code. Demo in page.
This another great CSS menu Stu Nicholls that’s unique – hovering over a menu item reveals a submenu. If you want get started with this menu just simple view the source code. Demo in page.
2. Pure CSS hover menu
 View Demo In this CSS technique, you’ll learn to create a vertically-oriented CSS hover menu that reveals a submenu when a menu item is hovered on.
View Demo In this CSS technique, you’ll learn to create a vertically-oriented CSS hover menu that reveals a submenu when a menu item is hovered on.
3. Matte CSS Menu
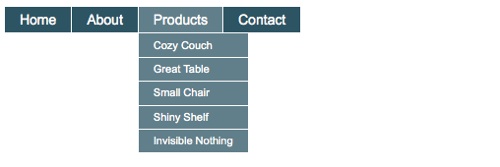
 View Demo Matte is a simple CSS menu with rounded corners using two small images only from 13styles. It is maintained by David Appleyard who has lots of simple and advanced CSS-based menus.
View Demo Matte is a simple CSS menu with rounded corners using two small images only from 13styles. It is maintained by David Appleyard who has lots of simple and advanced CSS-based menus.
4. CSS Blur Menu
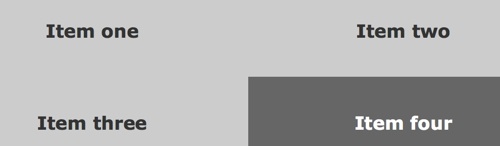
 View Demo This CSS technique shows you a method from creating a menu that blurs sibling menu items when you hover over an item.
View Demo This CSS technique shows you a method from creating a menu that blurs sibling menu items when you hover over an item.
5. CSS Navigation with Glowing Icons
![]() View Demo This beautiful CSS menu technique can be created by following along this extensive step-by-step tutorial.
View Demo This beautiful CSS menu technique can be created by following along this extensive step-by-step tutorial.
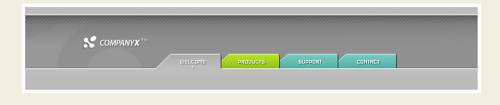
6. CSS Sliding Door using only 1 image
 View Demo This slick CSS menu is based on the Sliding Doors technique but only uses one image.
View Demo This slick CSS menu is based on the Sliding Doors technique but only uses one image.
7. Navigation Matrix Reloaded
 View Demo This stylish navigation menu technique uses a CSS sprite.
View Demo This stylish navigation menu technique uses a CSS sprite.
8. CSS Horizontal Menu
 View Demo
View Demo
9. Woody CSS Menu
 Woody is a pre-made CSS menu that’s ready to use and has been tested in IE6, IE 7, Firefox, Opera, Safari, Chrome. Demo in the page.
Woody is a pre-made CSS menu that’s ready to use and has been tested in IE6, IE 7, Firefox, Opera, Safari, Chrome. Demo in the page.
10. Advanced CSS Menu
 Advanced CSS Menu was created by Nick La and uses an advanced (extraordinary) list menu utilizing the CSS position property. Demo in the page.
Advanced CSS Menu was created by Nick La and uses an advanced (extraordinary) list menu utilizing the CSS position property. Demo in the page.
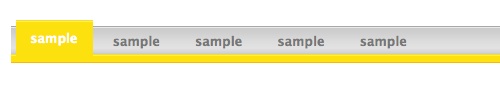
11. Simple Yellow Tabbed
 This menu is from CSS Menu Generator which has more free high quality menus. Demo in the page.
This menu is from CSS Menu Generator which has more free high quality menus. Demo in the page.
12. Vimeo-Like Top Navigation
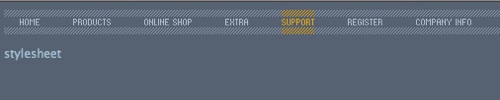
 View Demo This CSS-based navigation menu is based on the Vimeo primary menu.
View Demo This CSS-based navigation menu is based on the Vimeo primary menu.
13. Apple Like Colorful CSS Menu
 Learn a technique for mimicking Apple’s image rollover CSS menu by following along this menu tutorial. Demo in page.
Learn a technique for mimicking Apple’s image rollover CSS menu by following along this menu tutorial. Demo in page.
14. CSS Hoverbox
 Inspired by the Hoverbox Image Gallery technique developed by Nathan Smith, CSS Hoverbox leans on the
Inspired by the Hoverbox Image Gallery technique developed by Nathan Smith, CSS Hoverbox leans on the background-position CSS property to superimpose rollover images on top of neighboring menu items. Demo in page.
15. Big CSS Box
 This is an experimental CSS menu that allows you to create a scaling menu that adjusts depending on the browser’s width. Demo in page.
This is an experimental CSS menu that allows you to create a scaling menu that adjusts depending on the browser’s width. Demo in page.
16. Simple CSS-based drop-down menu
 View Demo This is a very basic CSS-based drop-down menu that’s excellent for trying to grok the technique involved in creating drop-down menu that doesn’t require client-side scripting.
View Demo This is a very basic CSS-based drop-down menu that’s excellent for trying to grok the technique involved in creating drop-down menu that doesn’t require client-side scripting.
17. Two Level Horizontal Navigation in CSS
 View Demo Veerle Pieters provides a CSS menu and tutorial created using
View Demo Veerle Pieters provides a CSS menu and tutorial created using text-indent CSS property.
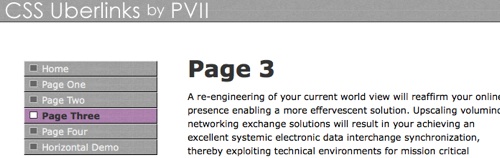
18. Uberlink CSS List Menus
 View Demo This CSS navigation bar looks and behaves like an image-swapping menu.
View Demo This CSS navigation bar looks and behaves like an image-swapping menu.
19. CSS-Only Accordion Effect
 View Demo In this technique, you’ll witness a method for creating a CSS-based accordion menu.
View Demo In this technique, you’ll witness a method for creating a CSS-based accordion menu.
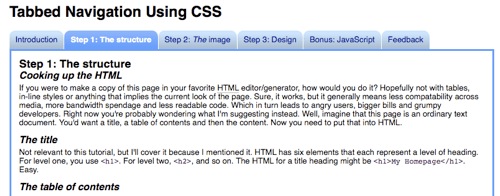
20. Tabbed Navigation Using CSS
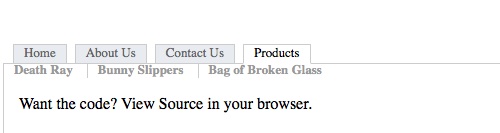
 Here is another excellent method for creating a module tab interface based purely on CSS. Use the tabs in the page to learn about the instructions on how to implement this technique.
Here is another excellent method for creating a module tab interface based purely on CSS. Use the tabs in the page to learn about the instructions on how to implement this technique.
21. CSS Mini Tabs (the UN-tab, tab)
 View Demo This CSS menu on the popular web design agency SimpleBits shows a way for creating mini tabs. View the source code on the demo page to learn how it works (the code is inline and formatted well for readability for your convenience).
View Demo This CSS menu on the popular web design agency SimpleBits shows a way for creating mini tabs. View the source code on the demo page to learn how it works (the code is inline and formatted well for readability for your convenience).
22. Drop-Down Menus, Horizontal Style
 View Demo This A List Apart CSS menu technique is for a fly-out submenu that appears on the right of the top-level menu, leveraging the
View Demo This A List Apart CSS menu technique is for a fly-out submenu that appears on the right of the top-level menu, leveraging the position: absolute CSS property to move the submenu to the appropriate level.
23. List Into a Navigation Bar
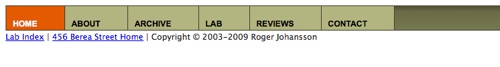
 View Demo Roger Johansson of 456 Berea Street shows us the basic principles of turning an unordered list into a navigation bar – it’s a great starting point for beginners to learn about building a semantic HTML structure and then styling it with CSS.
View Demo Roger Johansson of 456 Berea Street shows us the basic principles of turning an unordered list into a navigation bar – it’s a great starting point for beginners to learn about building a semantic HTML structure and then styling it with CSS.
24. CSS Tabs with Submenus
 This CSS menu technique will allow you to create CSS tabs that have submenus for a two-level hierarchy. Demo in page.
This CSS menu technique will allow you to create CSS tabs that have submenus for a two-level hierarchy. Demo in page.
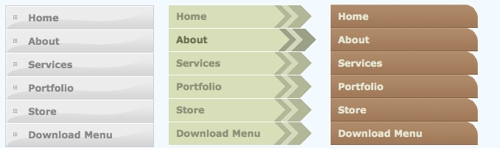
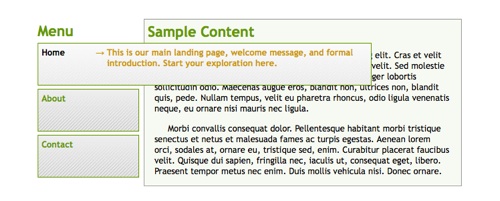
25. CSS Block Navigation Menu
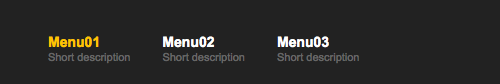
 This CSS menu technique allows you to create a navigation menu that has item with descriptions. Demo in page.
This CSS menu technique allows you to create a navigation menu that has item with descriptions. Demo in page.
26. XHTML & CSS Sprite Navigation
![]() View Demo This stylish CSS sprite menu technique has three states: idle, hover, and clicked.
View Demo This stylish CSS sprite menu technique has three states: idle, hover, and clicked.
27. XHTML CSS Tabbed Menu
 View Demo Learn how to create module tabs without the use of client-side scripting.
View Demo Learn how to create module tabs without the use of client-side scripting.
28. Cool, Simple, Horizontal CSS Menu
 View Demo Learn to create a straightforward technique for creating a CSS based menu.
View Demo Learn to create a straightforward technique for creating a CSS based menu.
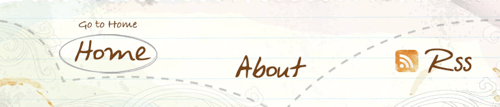
29. CSS Menu with Descriptions
 View Demo This technique showcases a method for creating a menu that expands when hovered upon.
View Demo This technique showcases a method for creating a menu that expands when hovered upon.
30. CSS Hover Button
 View Demo Create CSS button-style navigation menu by checking out this excellent tutorial.
View Demo Create CSS button-style navigation menu by checking out this excellent tutorial.
Related content
- Innovative (and Experimental) CSS Examples and Techniques
- CSS Tip #1: Resetting Your Styles with CSS Reset
- Structural Naming Convention in CSS
- Related category: CSS, Web Design
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





